Table of Contents
एक पेज की वर्डप्रेस थीम बहुत अधिक पैसा खर्च किए बिना आपकी वेबसाइट को पेशेवर लुक देने का एक शानदार तरीका है। इस प्रकार की थीम छोटे व्यवसायों या व्यक्तिगत वेबसाइटों के लिए बिल्कुल उपयुक्त है। एक पेज वर्डप्रेस थीम को अनुकूलित करना आसान है और विभिन्न प्रकार की सुविधाओं के साथ आते हैं जो आपकी वेबसाइट को शानदार बना देंगे।
अपनी आवश्यकताओं के लिए एकदम सही वन पेज वर्डप्रेस थीम ढूंढें!
एक एकल पृष्ठ वेबसाइट आपके व्यवसाय या व्यक्तिगत ब्रांड को प्रदर्शित करने का एक शानदार तरीका हो सकती है। इन्हें स्थापित करना आसान है और ये आपके संदेश को संप्रेषित करने में बहुत प्रभावी हो सकते हैं।

हमने एक पेज वर्डप्रेस थीम का उपयोग करने, अच्छी सामग्री बनाने और कुछ एसईओ युक्तियों के बारे में सभी आवश्यक जानकारी एक साथ रखी है। हम गुटेनबर्ग के साथ एक पेज की वेबसाइट की निर्माण प्रक्रिया का वर्णन करते हैं। साथ ही आप गुटेनबर्ग के लिए हमारी प्रीमियम Citadela सुविधाओं के बारे में और जानें।
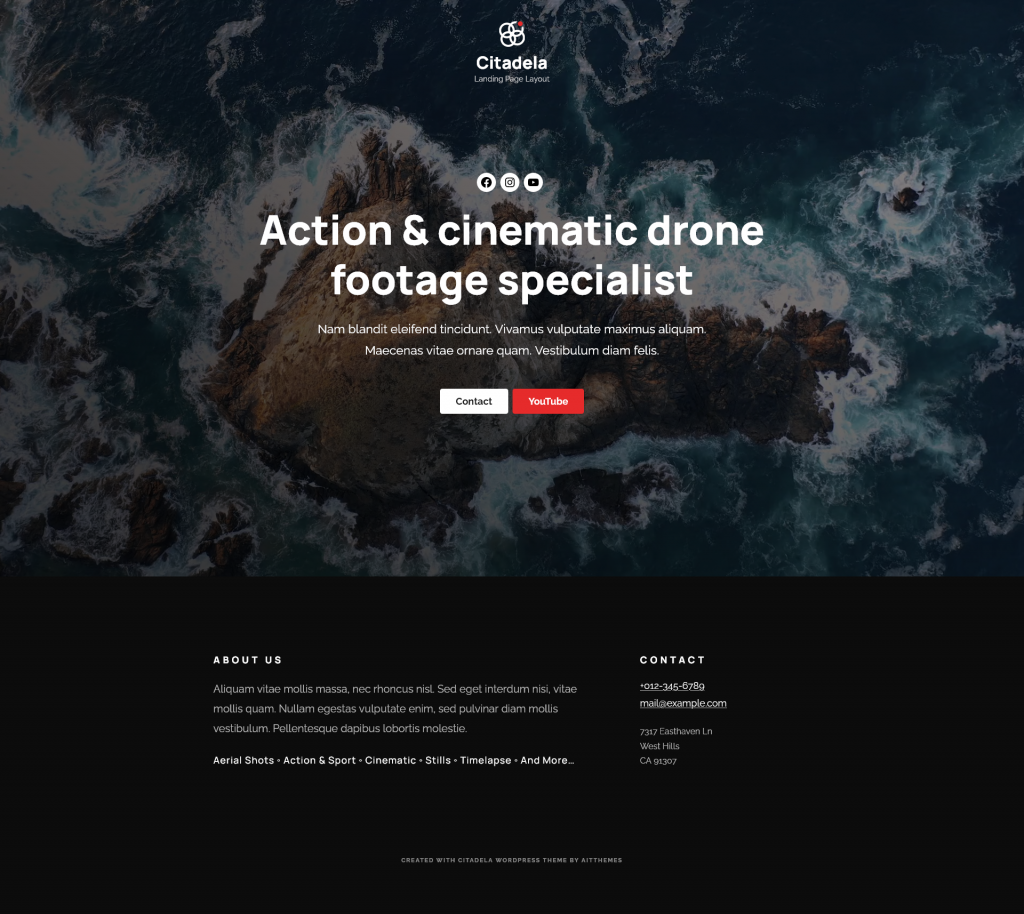
यहां एक पेज वर्डप्रेस थीम के इरादे से बनाए गए दो अलग-अलग लेआउट हैं। आप एकल पृष्ठ वेबसाइट के लिए हमारे किसी भी डिज़ाइन का उपयोग कर सकते हैं।


वेबसाइटों के लिए एक पेज वर्डप्रेस थीम लेआउट के कई फायदे और सीमाएँ हैं। उन्हें जानना और उनके बारे में पहले से सोचना अच्छा है। ऐसे मौके आते हैं कि कब चुनना है और कब इस प्रकार के वेबसाइट लेआउट से बचना है। इसके अतिरिक्त, हम आपके लिए सिंगल-पेज वेबसाइट की कमजोरियों को दूर करने के तरीके और एसईओ युक्तियों के बारे में विचार लाते हैं।
एक पेज वाली वर्डप्रेस थीम क्या है?
यह एक लेआउट है जहां संपूर्ण वेबसाइट सामग्री केवल एक पृष्ठ पर प्रदर्शित होती है। पेज को खंडों में विभाजित किया गया है. विज़िटर नया उपपृष्ठ लोड करने के बजाय अनुभागों के बीच कूदता है। वेबसाइट में एकल पृष्ठ (पेजों में) है जहां संपूर्ण सामग्री संग्रहीत है।
आपको खुद को केवल एक पेज तक सीमित नहीं रखना है और अभी भी एक पेज लेआउट वाली वेबसाइट है। हम नीचे समझाएंगे, इसलिए अपने सुंदर और मूल्यवान एक पेज वर्डप्रेस थीम के लिए विचारों का पता लगाने के लिए पढ़ते रहें, जो आपके पूर्ण नियंत्रण में है।
एक पेज वर्डप्रेस थीम के फायदे
- लघु सामग्री - कई उपपृष्ठ वेबसाइट बनाने की तुलना में कुछ पैराग्राफ, कुछ आवश्यक प्रस्तुति शब्द लिखना और कुछ छवियों को एक साथ रखना अधिक तेज़ है।
- आसान रखरखाव - पाठ का उत्कृष्ट अवलोकन और कहां लिखा गया है। सब कुछ एक पेज पर है. बेहतर अवलोकन और निर्णय-निर्माता के लिए और क्या लिखने की जरूरत है।
- सामग्री न्यूनतावाद - एक विचार की एक साफ प्रस्तुति जिसके लिए किसी पृष्ठ पर किसी उत्पाद, सेवा या कहानी का वर्णन करने के लिए एक निश्चित मात्रा में संक्षिप्तता और स्पष्टता की आवश्यकता होती है।
सिंगल पेज वर्डप्रेस थीम का उपयोग करना कब अच्छा है?
विभिन्न प्रकार की वेबसाइटों के लिए एक सिंगल पेज वर्डप्रेस थीम एक बढ़िया विकल्प हो सकता है। यदि आपके पास एक बहुत ही बुनियादी वेबसाइट है जिसमें बहुत अधिक हलचल की आवश्यकता नहीं है, तो एकल पृष्ठ थीम एक अच्छा विकल्प हो सकता है। सिंगल पेज थीम का उपयोग अक्सर लैंडिंग पेज या वन-ऑफ़ मार्केटिंग पेज के लिए भी किया जाता है।
यदि आप निश्चित नहीं हैं कि सिंगल पेज वर्डप्रेस थीम आपकी वेबसाइट के लिए सही है या नहीं, तो यहां कुछ बातों पर विचार करना चाहिए:
- आपको अपनी वेबसाइट पर कितनी सामग्री प्रदर्शित करने की आवश्यकता है? यदि आपके पास सामग्री के केवल कुछ पृष्ठ हैं, तो एक एकल पृष्ठ वर्डप्रेस थीम अच्छी तरह से काम कर सकती है।
- क्या आपको अपनी वेबसाइट पर किसी उन्नत सुविधाओं या कार्यक्षमता की आवश्यकता है? यदि आपकी वेबसाइट काफी सरल और सीधी है, तो एक पेज थीम संभवतः आपकी आवश्यकताओं को पूरा कर सकती है।
त्वरित लॉन्च वेबसाइट
जब आपको किसी वेबसाइट को शीघ्रता से लॉन्च करने की आवश्यकता होती है तो यह एकदम सही है। किसी वेबसाइट को तैयार करने में सबसे अधिक समय लेने वाला हिस्सा उसकी सामग्री लिखना है। यह एकल पेज के मुख्य लाभों में से एक है, खासकर जब वर्डप्रेस थीम और हमारे पूर्वनिर्मित लेआउट का उपयोग किया जाता है। एक पेज की वेबसाइट के लिए सामग्री लिखना कई पेजों की संपूर्ण सामग्री की तुलना में तेज़ है। इसका मतलब यह नहीं है कि आपको हमेशा एक पेज वाली वेबसाइट से ही जुड़े रहना होगा। समय बीतने के साथ आप कॉपी राइटिंग और नए उपपृष्ठ जोड़ना जारी रख सकते हैं।

एक व्यावसायिक क्षेत्र जिसे एक सरल वेबसाइट की आवश्यकता है
सभी कंपनियों के पास मार्केटिंग विभाग नहीं होता है या वे कॉपीराइटर ढूंढने का जोखिम नहीं उठा सकती हैं। इसलिए, टेक्स्ट और छवियों की एक छोटी श्रृंखला वाली वेबसाइट चुनना बेहतर है। इसमें लागत कम होगी और गैर-तकनीकी व्यक्ति के लिए यह आसान है। वर्डप्रेस पर निर्मित एक पेज वेब लेआउट को सामग्री से भरने के लिए किसी प्रोग्रामिंग या डिज़ाइन ज्ञान की आवश्यकता नहीं है।
विशेष उत्पाद पृष्ठ
कोई नया स्टार्टअप शुरू करते समय या किसी अनूठे उत्पाद का प्रचार करते समय यह आदर्श है। यह फोकस की परवाह किए बिना कंपनी की प्रस्तुति, कार्य और पोर्टफोलियो के लिए भी बहुत अच्छा है। चाहे आप आर्किटेक्ट, डिज़ाइनर, डेवलपर या कलाकार हों। एक पृष्ठ प्रस्तुति एक ही पृष्ठ पर सभी महत्वपूर्ण सामग्री को संक्षिप्त रूप से प्रस्तुत करने में सक्षम बनाती है। आप Citadela समाधान द्वारा एक एकल पृष्ठ वर्डप्रेस थीम और लेआउट में एक अद्वितीय वीडियो हेडर, आकर्षक न्यूनतम डिज़ाइन और उपयोग में आसान गुटेनबर्ग संपादक प्राप्त कर सकते हैं।
गुटेनबर्ग संपादक के साथ एक पेज वर्डप्रेस थीम
गुटेनबर्ग एक ड्रैग-एंड-ड्रॉप संपादक है जिसमें कई मूल्यवान ब्लॉक और विशेषताएं हैं। यह एक पेज वर्डप्रेस थीम के लिए एक प्राकृतिक पेज बिल्डर है। गुटेनबर्ग संपादक के माध्यम से क्षेत्र पूर्ण नियंत्रण में हैं और अनुकूलन योग्य हैं।
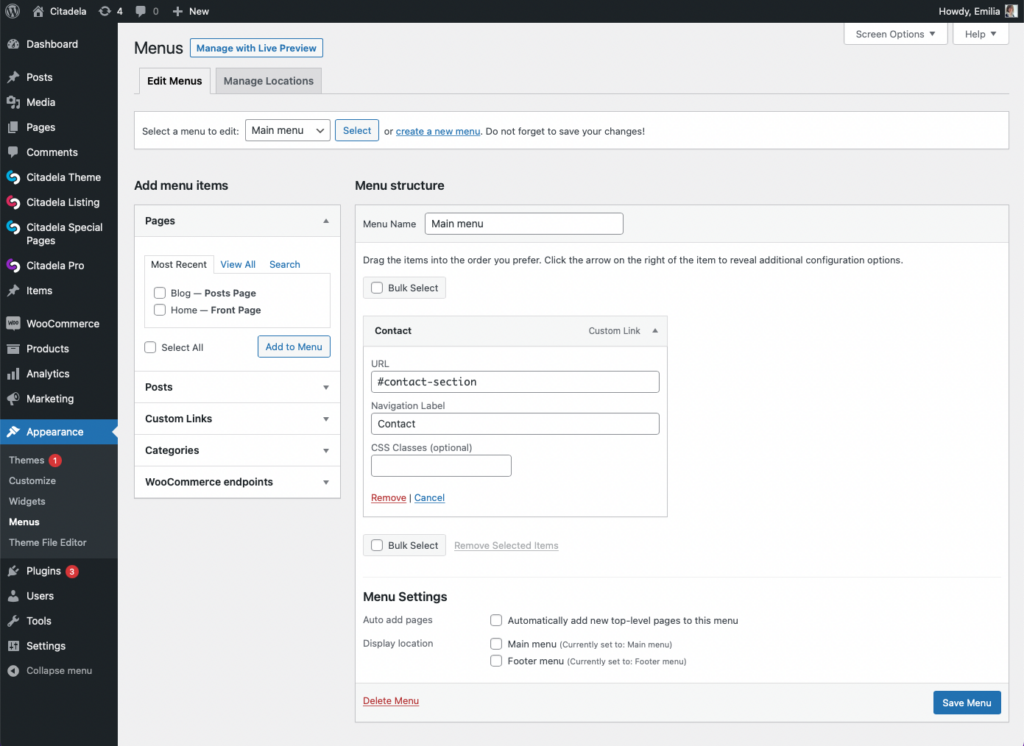
एकल वेबसाइट की सामग्री केवल एक पृष्ठ पर प्रदर्शित होती है। उपयोगकर्ता वेबसाइट पर जाने के लिए ऊपर और नीचे स्क्रॉल करता है। उसके बेहतर अनुभव के लिए आपको कुछ नेविगेशन शामिल करना चाहिए। यह मेनू सुविधा के माध्यम से हो सकता है या आप कुछ बटन जोड़ सकते हैं। दूसरे शब्दों में बेहतर उपयोगकर्ता अनुभव के लिए वेबसाइट पर कुछ एंकर लगाएं।
एकल पृष्ठ वेबसाइट पर नेविगेशन और लिंकिंग
एक पेज वर्डप्रेस थीम एंकर लिंकिंग के साथ काम करती है। इसलिए आपको वेबसाइट नेविगेशन और उसके अनुभागों के बीच एक संबंध बनाना होगा। एंकर एक कस्टम लिंक है जिसे आप स्वयं बना सकते हैं। यह 1-2 शब्दों या संख्याओं का अद्वितीय वेब पता है।
एंकर लिंकिंग कैसे करें इसके लिए दो विकल्प हैं।
- उन्नत HTML एंकर इनपुट के साथ गुटेनबर्ग के ब्लॉक
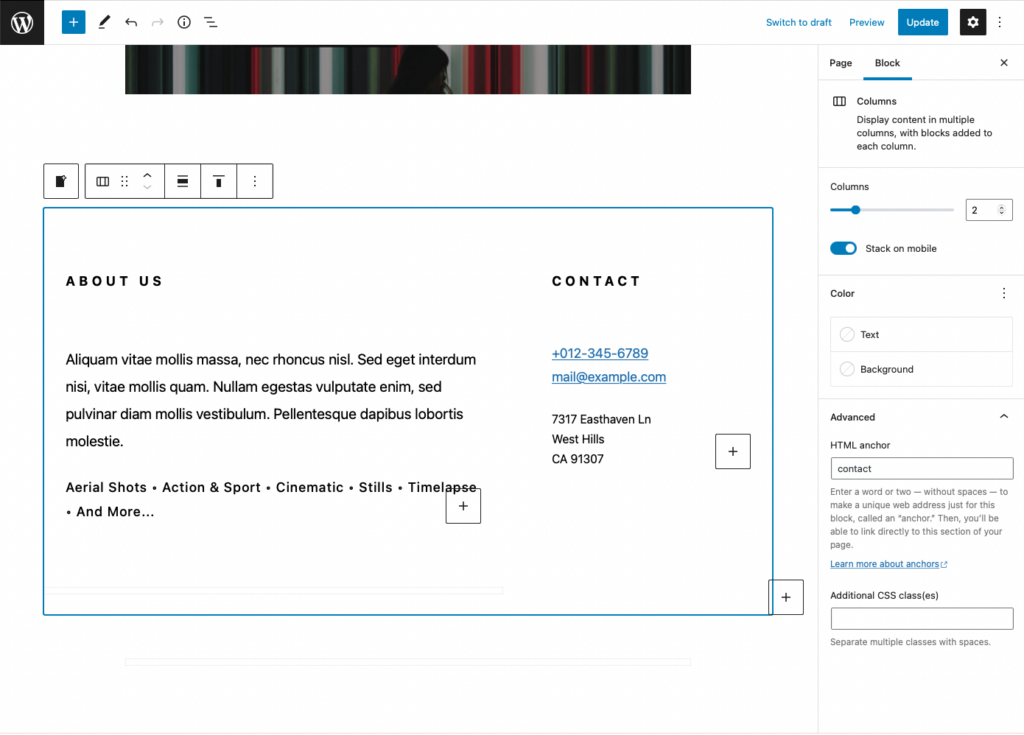
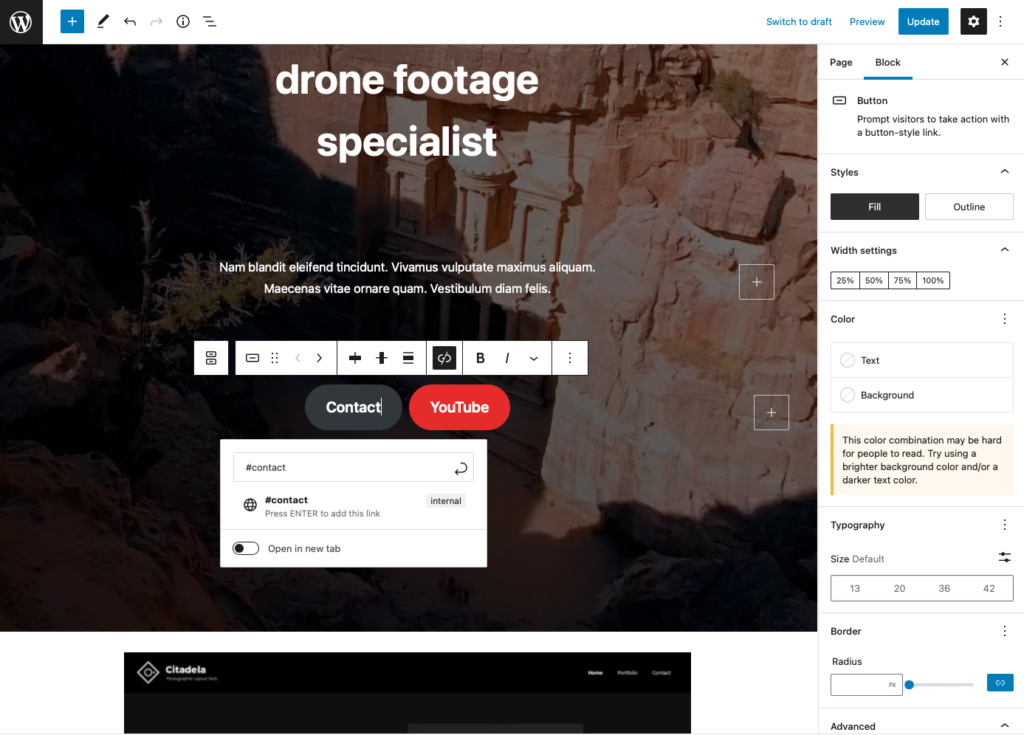
उन्नत के साथ किसी भी ब्लॉक का उपयोग करें HTML एंकर अनुभाग। आप HTML एंकर में कोई भी टेक्स्ट टाइप कर सकते हैं और बिना रिक्त स्थान के एक या दो शब्द या संख्याएँ दर्ज कर सकते हैं। यह केवल इस ब्लॉक के लिए एक अद्वितीय वेब पता होगा। यह आपको उस अनुभाग को चिह्नित करने और हैशटैग मार्क के माध्यम से लिंक करने की अनुमति देता है।
द्वारा # वर्ण और यह संक्षिप्त वेब पता, आप वेबसाइट पर बटन, मेनू आइटम या किसी अन्य आंतरिक लिंक पर लिंक निर्धारित करते हैं। इसके अलावा, आप अपने सोशल मीडिया या अन्य वेबसाइटों पर #short-web-address वाले बाहरी लिंक भी डाल सकते हैं। सभी ब्लॉकों में उन्नत HTML एंकर नहीं हैं, इसलिए रचनात्मक रहें और एक सुंदर दिखने वाला क्षेत्र बनाने के लिए उन्हें संयोजित करें।
हमारे उदाहरण में हमने "संपर्क" शब्द को एंकर टेक्स्ट के रूप में दर्ज किया है और फिर हमने इसे संपर्क बटन से जोड़ा है
HTML एंकर इनपुट के साथ ब्लॉक
पैराग्राफ शीर्षक सूची उद्धरण कोड पूर्व स्वरूपित पुलकोट तालिका श्लोक सभी मीडिया ब्लॉक सभी डिज़ाइन ब्लॉक


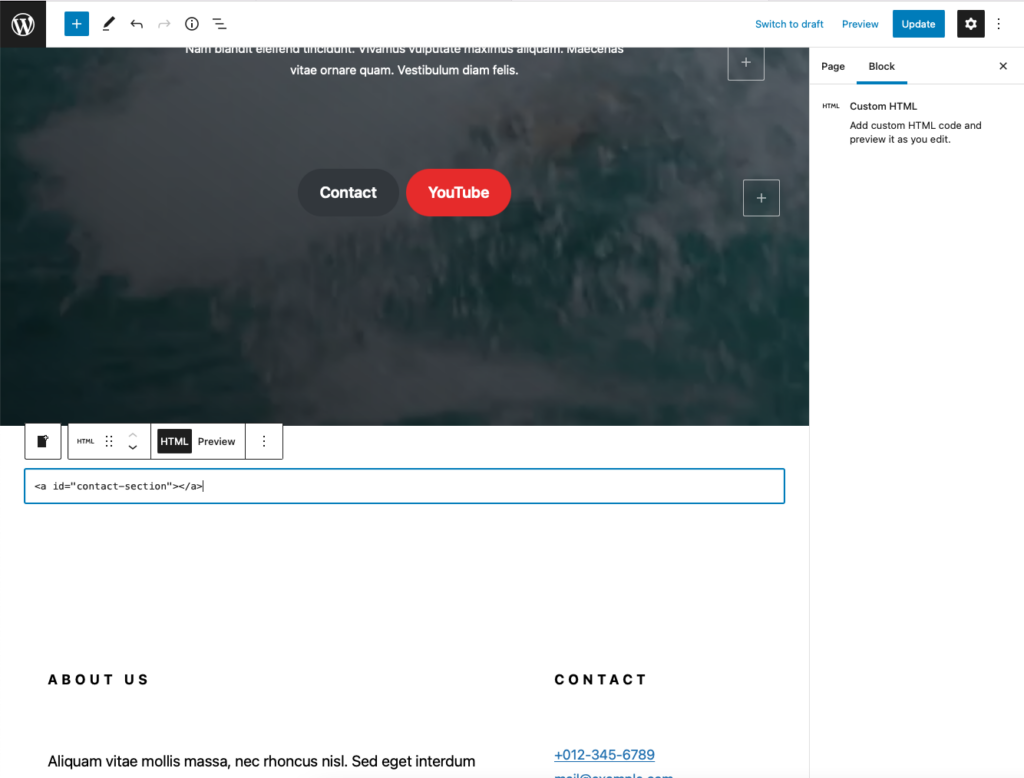
- कस्टम HTML ब्लॉक
आप इसे विजेट्स ब्लॉक के अंतर्गत पा सकते हैं। इसके माध्यम से आप यह निर्धारित करते हैं कि उपयुक्त अनुभाग कहाँ से शुरू होता है। आप इस कोड का उपयोग करके उस क्षेत्र को चिह्नित करते हैं, जहां आप "" के बीच कुछ भी (आप मुख्य वाक्यांश) डाल सकते हैं। और आप बटन या मेनू आइटम के सामने # जोड़कर सटीक कीवर्ड जोड़ते हैं।
<a id="yourkeyphrase"></a>

गुटेनबर्ग में उपयोगकर्ता के अनुकूल वातावरण
शुद्ध वर्डप्रेस और गुटेनबर्ग संपादक पर निर्मित एक पेज वर्डप्रेस थीम आपकी वेबसाइट को विकसित करने की सबसे अधिक क्षमता प्रदान करती है। ध्यान रखें कि केवल मानक समाधान ही आपकी वेबसाइट की भविष्य की वर्डप्रेस रिलीज़ के साथ निरंतरता और अनुकूलता की गारंटी देते हैं।
इसके अलावा, यदि आप पेज जोड़ने का निर्णय लेते हैं तो आपके पास सामग्री वेबसाइट का विस्तार करने के लिए बेहतर विकल्प होंगे। आपको हमेशा एक पेज वाली वेबसाइट से जुड़े रहने की ज़रूरत नहीं है, और ब्लॉगिंग या शॉपिंग जैसे अन्य उपपृष्ठ जोड़ना आसान है।
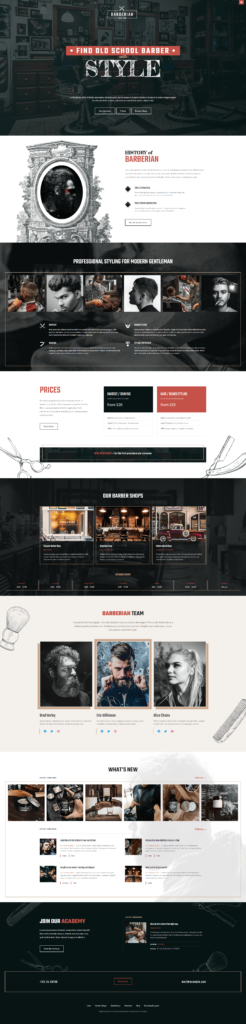
Citadela लेआउट आपकी एक पेज की वेबसाइट को लीक से हटकर बनाता है
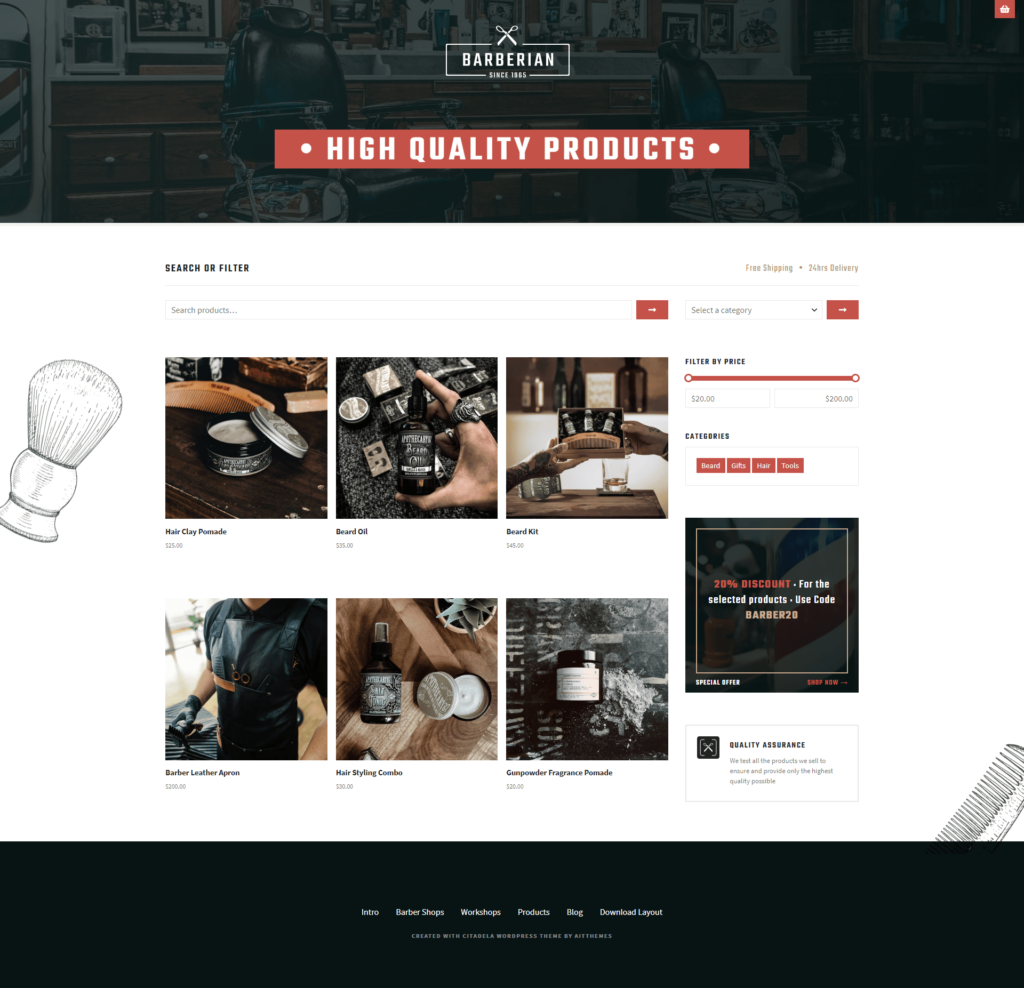
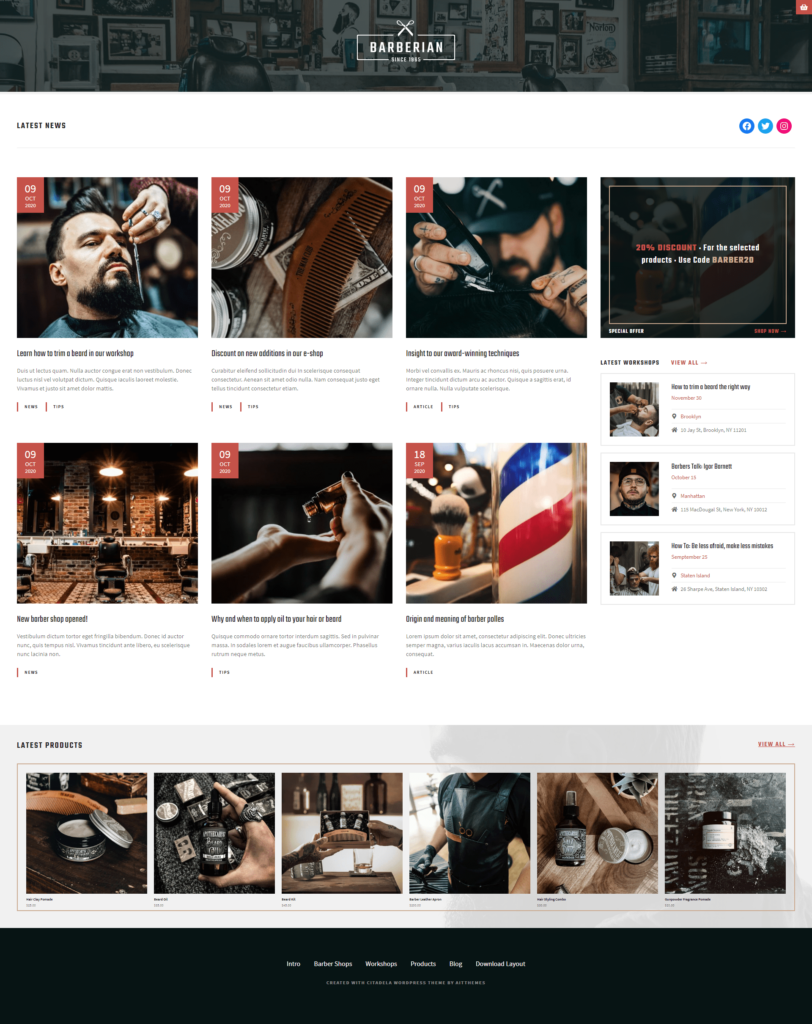
आप Citadela एक पेज वर्डप्रेस थीम बार्बर लेआउट आयात कर सकते हैं। यह लेआउट एक लंबे पृष्ठ का उदाहरण है. आयात करने के बाद, आप डेमो सामग्री को अपनी सामग्री से बदल सकते हैं। सभी सेटिंग्स भी अपलोड की गई हैं, इसलिए आपको उनकी देखभाल करने की आवश्यकता नहीं है।
यह मोबाइल पर बिल्कुल सही है, और Citadela ब्लॉक्स प्लगइन के लिए धन्यवाद, आप रिस्पॉन्सिव लुक को कस्टमाइज़ कर सकते हैं। हमारे कई ब्लॉक विस्तारित सेटिंग्स हैं, खासकर मोबाइल उपकरणों के लिए। आप अपने वेब उपयोगकर्ताओं के प्रकार के आधार पर उन अनुभागों को अनुकूलित कर सकते हैं।
एक पेज वर्डप्रेस थीम Citadela लेआउट का प्रत्येक भाग आपके नियंत्रण में है।
नाई लेआउट में अनूठी सेटिंग्स
बार्बर लेआउट Citadela के लिए एक पेज का वर्डप्रेस थीम है और मानक मुख्य मेनू का उपयोग नहीं करता है। नेविगेशन बटन और एंकर लिंक के माध्यम से होता है। यह लेआउट प्रस्तुत करता है कि ई-कॉमर्स और ब्लॉग को जोड़ना कैसे संभव है। नेविगेशन मेनू पाद लेख में है.
गुटेनबर्ग और Citadela ब्लॉक
Citadela Pro और लिस्टिंग प्लगइन्स कला का एक नमूना बनाते हैं। वे बहुत बहुमुखी हैं. हेडर में एक पृष्ठभूमि छवि है. अन्य में एक ही रंग, ग्रेडिएंट या कोई भी नहीं हो सकता है। कॉलम ब्लॉक सामग्री और अन्य तत्वों को व्यवस्थित करना आसान बनाता है। यह टेक्स्ट और छवियों के लिए बेहतर लेआउट बनाता है। सेवाओं और वस्तुओं का प्रचार करें या किसी भी जानकारी को उत्कृष्ट रूप में बक्सों में प्रदर्शित करें। उन्हें किसी छवि, आइकन या किसी के साथ सूची या बॉक्स लेआउट के रूप में प्रदर्शित करें।
सिंगल पेज वर्डप्रेस थीम में ब्लॉक की सूची
- कलस्टरों
- कॉलम
- कलस्टरों
- कॉलम
- सेवाएं
- पैराग्राफ और पाठ
- मूल्य तालिका
- खुलने का समय
- गेलरी
- पदों
- शाखाओं और संपर्क फ़ॉर्म के लिए Citadela Listing प्लगइन से आइटम
Citadela थीम के लिए बार्बर लेआउट अपलोड करें। आप पूरी वेबसाइट को कॉपी राइटिंग के लिए तैयार कर लें। आप देख सकते हैं कि प्रत्येक अनुभाग कैसे सेट किया गया है। नए क्षेत्र बनाते समय यह आपकी सहायता करता है।
हमारा सबसे अधिक उपयोग किया जाने वाला ब्लॉक क्लस्टर है। यह किसी भी पृष्ठ के एक छोटे से भाग के लिए एक स्टाइलिश तरीका प्रदान करता है। आप समान पृष्ठभूमि के साथ अधिक ब्लॉकों को एक भाग में समूहित कर सकते हैं।
लिस्टिंग प्लगइन से आइटम
Citadela लिस्टिंग प्लगइन जानकारी प्रदर्शित करने का एक शानदार तरीका प्रदान करता है। उदाहरण के लिए, आप अपनी शाखाएं, पोर्टफोलियो प्रस्तुति, प्रतियोगिता या इवेंट रिपोर्ट दिखा सकते हैं।

अपनी सिंगल पेज वेबसाइट में WooCommerce जोड़ें
भले ही आपके पास एक पेज की वेबसाइट हो, आप ई-कॉमर्स जोड़ सकते हैं और उत्पाद बेच सकते हैं। यदि आपके पास केवल एक उत्पाद है, तो वह एक पृष्ठ का हिस्सा हो सकता है। अधिक सामान को एक अलग उपपृष्ठ पर प्रचारित करना और बेचना बेहतर है।
आप मुखपृष्ठ पर चुनिंदा उत्पाद या नवीनतम उत्पाद प्रदर्शित कर सकते हैं। ग्राहक उत्पाद विवरण तक पहुंच सकते हैं या शॉपिंग कार्ट में उत्पाद जोड़ सकते हैं।
नेविगेशन मेनू फ़ुटर मेनू में है लेकिन इसे मुख्य मेनू के रूप में या एक-पेज वेबसाइट के अंदर कहीं जोड़ा जा सकता है।
सर्वोत्तम ई-कॉमर्स वर्डप्रेस प्लगइन का उपयोग करके अपने उत्पाद ऑनलाइन बेचें। आप WooCommerce प्लगइन मुफ्त में इंस्टॉल कर सकते हैं और कुछ ही मिनटों में अपना ऑनलाइन स्टोर बना सकते हैं। अपने उत्पाद टाइप करें, चित्र अपलोड करें और मुख्य सेटिंग्स समायोजित करें। एक ई-कॉमर्स वेबसाइट बनाने के लिए आपको जो कुछ भी चाहिए वह एक पेज वर्डप्रेस थीम में शामिल है।

एक पेज वर्डप्रेस थीम रिस्पॉन्सिव डिज़ाइन
एक पेज वर्डप्रेस थीम 100% रेस्पॉन्सिव है और सभी डिवाइस पर बढ़िया काम करती है। ग्राहक अपने मोबाइल फोन, टैबलेट, लैपटॉप और डेस्कटॉप का उपयोग करके आपकी शाखा या दुकान को ऑनलाइन ढूंढ सकते हैं। पूरी वेबसाइट स्वचालित रूप से स्क्रीन आकार के अनुरूप हो जाएगी। थीम का परीक्षण कई आधुनिक और पुराने फ़ोन और टैबलेट जैसे iPhone, iPad, Android और Windows डिवाइस पर किया गया था।
लंबन सुविधा उपलब्ध है
यदि आप लंबन स्क्रॉलिंग प्रभाव के साथ एक सुंदर, आधुनिक एक पेज वर्डप्रेस थीम की तलाश में हैं, तो आपको सर्वश्रेष्ठ लंबन वर्डप्रेस थीम का हमारा संग्रह पसंद आएगा। ये थीम रचनात्मक व्यवसायों, ऑनलाइन स्टोर और व्यक्तिगत पोर्टफोलियो वेबसाइटों के लिए बिल्कुल उपयुक्त हैं।
लंबन स्क्रॉलिंग प्रभाव के साथ, आपकी वेबसाइट पर एक आश्चर्यजनक दृश्य प्रभाव होगा जो आपके आगंतुकों को आश्चर्यचकित कर देगा। जब इसे एक पेज लेआउट के साथ जोड़ा जाता है, तो यह एक शक्तिशाली और आकर्षक उपयोगकर्ता अनुभव प्रदान करता है।
स्थापित करना क्लस्टर ब्लॉक के माध्यम से स्क्रॉलिंग प्रभाव.
सिंगल पेज लेआउट वेबसाइट के नुकसान
यदि हमारे पास कम सामग्री है तो वेबसाइट के लिए एक पेज वर्डप्रेस थीम चुनना एक अच्छा विचार है। यह लैंडिंग पृष्ठ के रूप में भी उपयुक्त है। क्योंकि इस तरह, हम सूचनाओं के अनुक्रम को बेहतर ढंग से समन्वित कर सकते हैं और उपयोगकर्ता को साइट पर अधिक समय तक रोके रख सकते हैं।
हालाँकि, कुछ सीमाएँ हैं। और उन्हें जानना और उनके साथ क्या करना है यह अच्छा है। ये एक वेबसाइट के दो पैरामीटर हैं. वे सभी पर लागू होते हैं, न कि केवल एक पेज वाली साइटों पर। हालाँकि, उनके साथ काम करना संभव है, और अंत में, उन्हें नुकसान नहीं उठाना पड़ेगा।
- सूचना की संक्षिप्तता और स्पष्टता के लिए संशोधित शैलीकरण
शैलीकरण के लिए, हम कह सकते हैं कि किसी वर्णनात्मक विपणन पाठ की आवश्यकता नहीं है। आपको सीधे मुद्दे पर आना होगा.
- एक पेज वेबसाइट लेआउट एसईओ में महारत हासिल करना अधिक चुनौतीपूर्ण है
एक पेज के लिए एसईओ को कैसे हल करें इसका उत्तर संक्षेप में यहां दिया गया है। SEO के लिए कीवर्ड और विषयों की एक अच्छी रणनीति की आवश्यकता होती है। और ब्लॉग के लिए क्लासिक लेआउट चुनने से न डरें।
एसईओ कैसे प्रबंधित करें (यहां तक कि एक पेज लेआउट के लिए भी)
एसईओ प्रथाओं के लिए विशिष्ट सिफारिशें हैं:
- बहुत सारी सामग्री
- अलग-अलग कीवर्ड
- वेब पेज लोड करने की गति
- छवि अनुकूलन
- शीर्षकों को शीर्षक दें
- लंगर पंक्तियाँ
- अन्य
सामग्री की मात्रा सीमित है. लेकिन सच्चाई यह है कि गुणवत्ता मात्रा से अधिक है।
नज़क्रिटिकेज़ी बोड जे रोज़नोरोडोस्च क्ज़ुओकोविच स्लोव। एक सप्ताह से अधिक समय तक अपने व्यवसाय का प्रबंधन करने का अवसर। सबसे महत्वपूर्ण बिंदु कीवर्ड की विविधता है। अन्य सभी अनुशंसाओं का कमोबेश पालन किया जा सकता है।
सिंगल पेज एसईओ के लिए आपको क्या जानना आवश्यक है
खैर, उपरोक्त के अनुसार, यह इस प्रकार है कि सिंगल पेज लेआउट ऐसे व्यवसाय के लिए उपयुक्त है:
- यह कीवर्ड की एक संकीर्ण श्रेणी पर रैंक कर सकता है जो एक सामान्य विषय के अंतर्गत हैं, या
- एक भौतिक व्यवसाय है और एक विशिष्ट स्थान से जुड़ा हुआ है, या
- कंपनी केवल जैविक विज़िट पर निर्भर नहीं है (इसके पास लौटने वाले ग्राहक हैं, मौखिक सिफ़ारिशें हैं)
यदि आप अनुकूलन मास्टर हैं, तो आप जानते हैं (यदि नहीं, तो अब आप जान जाएंगे) कि Google समय-समय पर ऐसे अपडेट जारी करता है जो खोज परिणामों में ऑर्गेनिक रैंकिंग को बदल देते हैं। फिर महान SEO विशेषज्ञ अनुसरण करने के लिए अनुशंसाएँ सुझाते हैं।
हाल के वर्षों में, हमने कीवर्ड चयन में महत्वपूर्ण परिवर्तन देखे हैं।
कीवर्ड चयन को विषय चयन द्वारा पूरक किया गया है। इसे व्यवहार में लाने का अर्थ है अपने क्षेत्र और उपयोगकर्ताओं के साथ व्यवहार को अच्छी तरह से जानना। यूजर्स और उनकी जरूरतों को समझना जरूरी है. उनके कीवर्ड प्रश्नों का सही उत्तर दें। किसी दिए गए शब्द की खोज करते समय जानें कि वे खरीदारी के किस चरण में हैं।
चाहे आप एकल पृष्ठ लेआउट चुनें या शास्त्रीय रूप से पृष्ठांकित वेबसाइट पर जाएं, सामग्री बनाने का आधार मुख्य विषयों और शब्दों का विश्लेषण करना है।
वेब: एक पेज और ब्लॉग को मिलाने का प्रयास करें
ब्लॉगिंग ग्राहकों के साथ संबंध बनाने का एक उत्कृष्ट तरीका है। आप किसी मार्केटिंग विभाग या कॉपी राइटिंग आउटसोर्सिंग द्वारा सामग्री निर्माण को कवर कर सकते हैं।
अपनी एकल पृष्ठ वेबसाइट का इरादा न बदलें। बस इन ब्लॉग पोस्ट के साथ वेबसाइट का विस्तार करें, और आप छोटे पेज डिज़ाइन और सामग्री रख सकते हैं।
ब्लॉग अनुभाग उपपृष्ठों पर काम करेगा ताकि आप विभिन्न कीवर्ड को लक्षित कर सकें। इसके अलावा, आप मुख्य पृष्ठ पर कुछ पोस्ट भी चुन सकते हैं। कुछ वेब डिज़ाइनर कहेंगे कि यह एक-पेज लेआउट का महत्व खो देता है। दूसरी ओर, एक वेब डिज़ाइनर एक वेब मार्केटर नहीं है। एक उत्कृष्ट दिखने वाली साइट अपने आप में बेकार है यदि उस पर कोई विज़िटर न हो।
दूसरे शब्दों में, एक पेज वर्डप्रेस थीम आज़माएं, और यदि यह आपके लिए काम नहीं करता है, तो आप किसी भी समय क्लासिक शैली में बदल सकते हैं। वर्डप्रेस में गुटेनबर्ग संपादक के बारे में यह उत्कृष्ट है।

लिखें, खेलें और बदलें
आप केवल एक ऐसी वेबसाइट प्राप्त कर सकते हैं जो साइट पर नियमित रूप से सामग्री (डिज़ाइन और तकनीकी तत्वों सहित) बनाए रखकर आपके लिए काम करेगी। अपनी खूबसूरत वेबसाइट के स्वरूप में गड़बड़ी के बारे में चिंता न करें।
गुटेनबर्ग को धन्यवाद, आप अंततः वेबसाइट की सामग्री को आराम से प्रबंधित कर सकते हैं। आप पुरानी थीम से भी पूरे पेज को ड्रैग और ड्रॉप करके कॉपी कर सकते हैं। ब्लॉकों के साथ खेलें और जल्दी से बदलें। लंबे समय में साइट को विकसित करने और सुधारने का एक उत्कृष्ट अवसर है। गुटेनबर्ग तीसरे पक्ष के पेज बिल्डरों या विशेष थीम की तुलना में आसान सामग्री प्रबंधन प्रदान करता है क्योंकि यह वर्डप्रेस के लिए एक प्राकृतिक वातावरण है।
निष्कर्ष
यदि आप एक विश्वसनीय वर्डप्रेस थीम चुनते हैं और आपकी सामग्री तैयार है तो कुछ ही क्षणों में एक आकर्षक वेबसाइट बनाना संभव है। हालाँकि, आप अपने द्वारा चुने गए एक पेज वर्डप्रेस थीम लेआउट में फिट होने के लिए टेक्स्ट और छवियों को समायोजित करने पर विचार करेंगे।
हमने इस बारे में जानकारी एकत्र की है कि आप एक पेज वेबसाइट लेआउट का उपयोग क्यों और कब कर सकते हैं। पोस्ट में फायदे और नुकसान की एक सूची है। एक पेज वेब लेआउट बनाते समय कुछ उपयोगी एसईओ युक्तियाँ हैं। एक पेज वाली वेबसाइटों के साथ आपका अनुभव क्या है? क्या आपने कभी एक बनाया है?
बेझिझक अपनी टिप्पणी, अपनी विशेषज्ञता या शोकेस पोस्ट करें। लेख को अपने दोस्तों, सहकर्मियों, परिवार या यहां तक कि कुत्ते के साथ भी साझा करें 🙂

