目次
1 ページの WordPress テーマは、多額の費用をかけずにウェブサイトにプロフェッショナルな外観を与える優れた方法です。このタイプのテーマは、中小企業や個人の Web サイトに最適です。 1 ページの WordPress テーマはカスタマイズが簡単で、Web サイトの見栄えを良くするさまざまな機能が備わっています。
あなたのニーズにぴったりの 1 ページ WordPress テーマを見つけてください。
単一ページの Web サイトは、ビジネスや個人のブランドを紹介するのに最適な方法です。設定は簡単で、メッセージを伝えるのに非常に効果的です。

1 ページの WordPress テーマの使用、優れたコンテンツの作成、SEO のヒントに関する重要な情報をすべてまとめました。 Gutenberg を使用して 1 ページの Web サイトを構築するプロセスについて説明します。一緒に、Gutenberg 向けのプレミアム Citadela 機能について詳しく学びましょう。
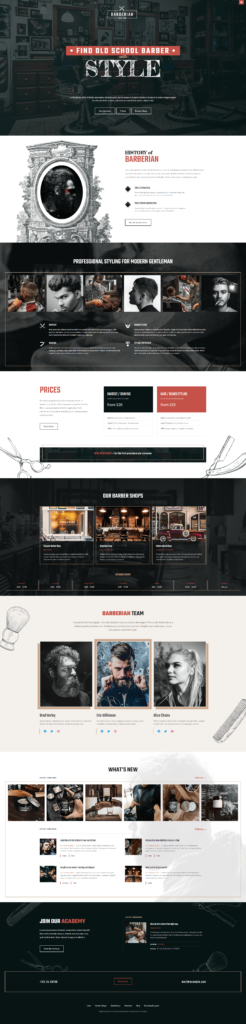
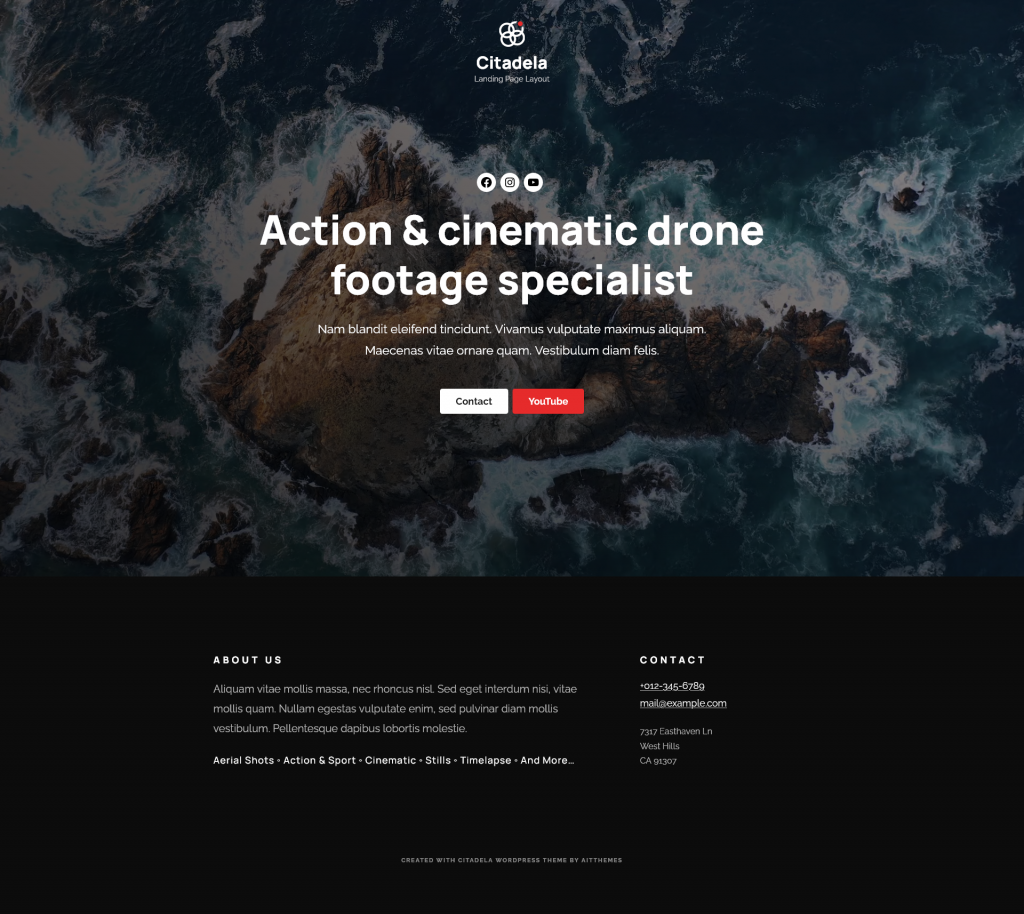
ここでは、1 ページの WordPress テーマを意図して作成された 2 つの異なるレイアウトを示します。単一ページの Web サイトには、当社の任意のデザインを使用できます。


Web サイト用の 1 ページの WordPress テーマ レイアウトには多くの利点と制限があります。それらを事前に知り、検討しておくと良いでしょう。このタイプの Web サイト レイアウトを選択する場合と避けるべき場合があります。さらに、シングルページ Web サイトの弱点を解消する方法や SEO のヒントに関するアイデアもお届けします。
1ページのWordPressテーマとは何ですか
Webサイトのコンテンツ全体を1ページのみに表示するレイアウトです。ページはセクションに分かれています。訪問者は、新しいサブページをロードするのではなく、セクション間を移動します。 Web サイトには、コンテンツ全体が保存されている 1 ページ (ページ単位) があります。
1 ページのみに制限する必要はなく、Web サイトのページ レイアウトも 1 つだけで済みます。以下で説明しますので、読み続けて、完全に制御できる美しく価値のある 1 ページの WordPress テーマのアイデアを探ってください。
1 ページの WordPress テーマの利点
- 短いコンテンツ – 多くのサブページ Web サイトを作成するよりも、いくつかの段落、いくつかの重要なプレゼンテーションの言葉を書き、いくつかの画像をまとめた方が早いです。
- メンテナンスが簡単 – テキストとどこに何が書かれているかの優れた概要。すべてが 1 ページにあります。他に何を書く必要があるのか、より良い概要と意思決定者。
- コンテンツのミニマリズム - ページ上の製品、サービス、またはストーリーを説明するために、ある程度の簡潔さと明確さが必要なアイデアのクリーンなプレゼンテーション。
シングルページの WordPress テーマを使用するのが適切な場合
単一ページの WordPress テーマは、さまざまな種類の Web サイトに最適な選択肢です。多くの付加機能を必要としない非常に基本的な Web サイトの場合は、単一ページのテーマが良い選択肢になる可能性があります。単一ページのテーマは、ランディング ページや 1 回限りのマーケティング ページにもよく使用されます。
シングルページの WordPress テーマが自分の Web サイトに適しているかどうかわからない場合は、次の点を考慮する必要があります。
- Web サイトに表示する必要があるコンテンツの量はどれくらいですか?コンテンツが数ページしかない場合は、単一ページの WordPress テーマが適切に機能します。
- あなたのウェブサイトに高度な機能が必要ですか? Web サイトが非常にシンプルでわかりやすい場合は、単一ページのテーマでニーズを満たすことができる可能性があります。
クイック起動 Web サイト
ウェブサイトを素早く立ち上げる必要がある場合に最適です。 Web サイトの準備で最も時間がかかるのは、コンテンツの作成です。これは、特に WordPress テーマと既製のレイアウトを使用する場合、単一ページの主な利点の 1 つです。複数ページのコンテンツ全体を作成するよりも、1 ページの Web サイトのコンテンツを作成する方が高速です。これは、1 ページの Web サイトを永遠に使い続ける必要があるという意味ではありません。時間が経つにつれて、コピーライティングと新しいサブページの追加を続けることができます。

シンプルなウェブサイトを必要とするビジネス分野
すべての企業にマーケティング部門があるわけではありませんし、コピーライターを見つける余裕があるわけでもありません。したがって、テキストや画像の範囲が狭い Web サイトを選択することをお勧めします。費用も安くなり、技術者ではない人にとっても簡単です。 WordPress で構築された 1 ページの Web レイアウトにコンテンツを入力するのに、プログラミングやデザインの知識は必要ありません。
スペシャル商品ページ
新しいスタートアップやユニークな製品のプロモーションを立ち上げる場合に最適です。焦点に関係なく、会社のプレゼンテーション、仕事、ポートフォリオにも最適です。あなたが建築家、デザイナー、開発者、アーティストであっても。 1 ページ表示では、すべての重要な内容を 1 ページにコンパクトに表示できます。 Citadela ソリューションによる単一ページの WordPress テーマとレイアウトで、ユニークなビデオ ヘッダー、人目を引くミニマリスト デザイン、使いやすい Gutenberg エディターを実現できます。
Gutenberg エディターを備えた 1 ページの WordPress テーマ
Gutenberg は、多くの貴重なブロックと機能を備えたドラッグ アンド ドロップ エディターです。これは、1 ページの WordPress テーマ用の自然なページビルダーです。エリアは完全に制御されており、Gutenberg エディターを通じてカスタマイズできます。
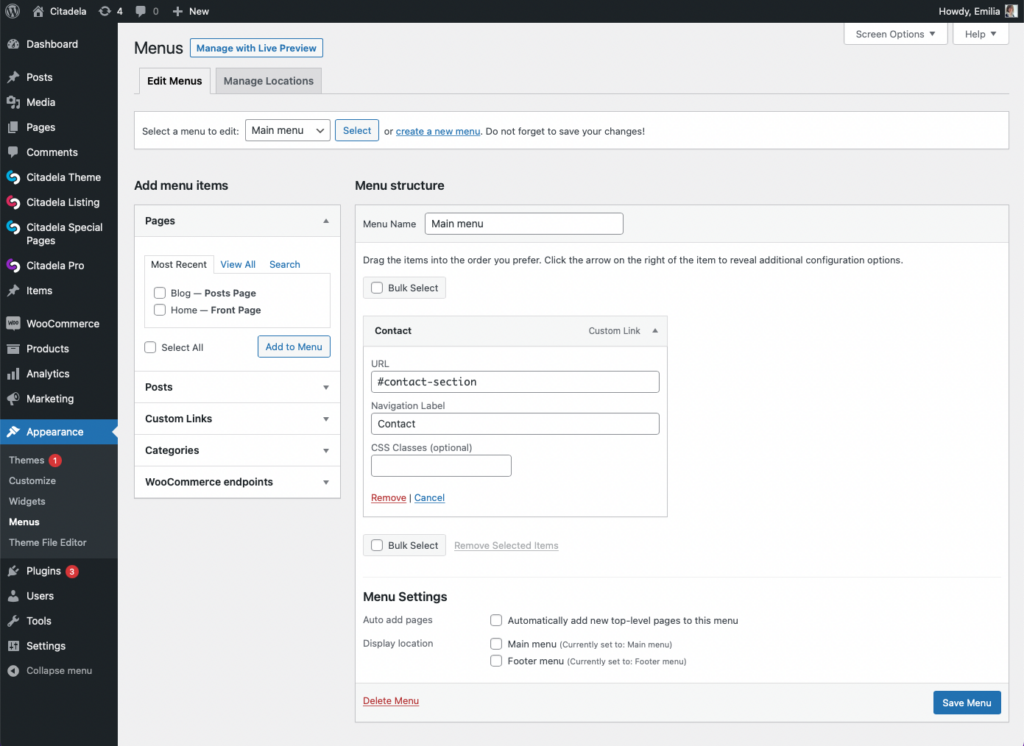
1 つの Web サイトのコンテンツは 1 ページにのみ表示されます。ユーザーは上下にスクロールして Web サイト内を移動します。彼のエクスペリエンスを向上させるには、ナビゲーションを含める必要があります。メニュー機能を使用することも、いくつかのボタンを追加することもできます。言い換えれば、ユーザーエクスペリエンスを向上させるためにウェブサイトにいくつかのアンカーを配置します。
単一ページの Web サイトでのナビゲーションとリンク
1 ページの WordPress テーマはアンカーリンクで動作します。したがって、Web サイトのナビゲーションとそのセクションの間に接続を作成する必要があります。アンカーは自分で作成できるカスタムリンクです。 1 ~ 2 個の単語または数字からなる固有の Web アドレスです。
アンカーリンクの作成方法には 2 つのオプションがあります。
- 高度な HTML アンカー入力を備えた Gutenberg のブロック
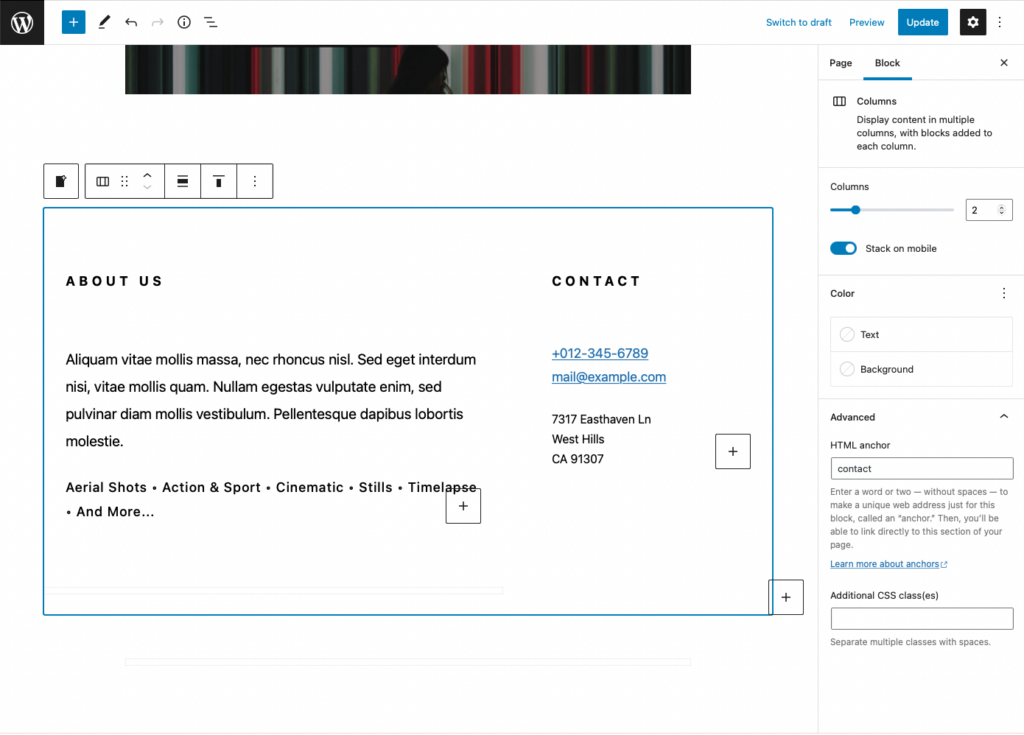
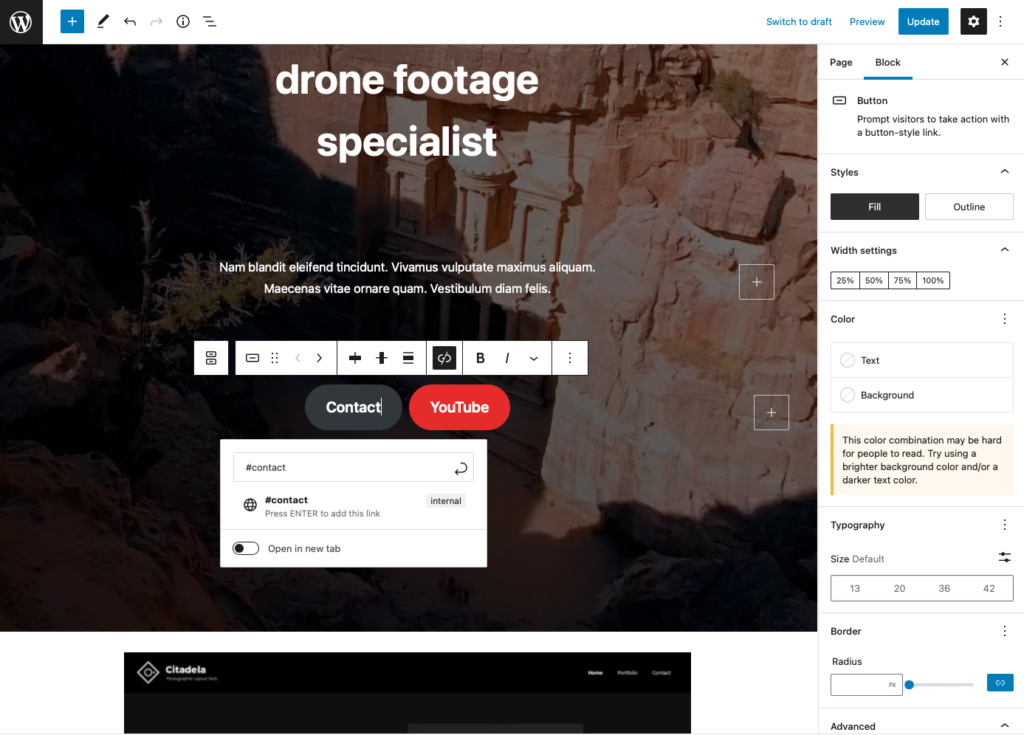
アドバンスト機能で任意のブロックを使用する HTMLアンカー セクション。 HTML アンカーに任意のテキストを入力し、スペースを入れずに 1 つまたは 2 つの単語または数字を入力できます。これは、このブロックのみに固有の Web アドレスになります。そのセクションをマークし、ハッシュタグ マークを通じてリンクすることができます。
終えた #キャラクター この短い Web アドレスを使用して、Web サイト上のボタン、メニュー項目、またはその他の内部リンクのリンクを決定します。また、#short-web-address を含む外部リンクをソーシャル メディアやその他の Web サイトに配置することもできます。すべてのブロックに高度な HTML アンカーがあるわけではないため、創造的にブロックを組み合わせて、見た目の美しい領域を作成してください。
この例では、アンカー テキストとして「contact」という単語を入力し、それを [連絡先] ボタンにリンクしています。
HTMLアンカー入力のあるブロック
段落見出しリスト 引用コード フォーマット済みのプルクォート テーブル バース すべてのメディア ブロック すべてのデザイン ブロック


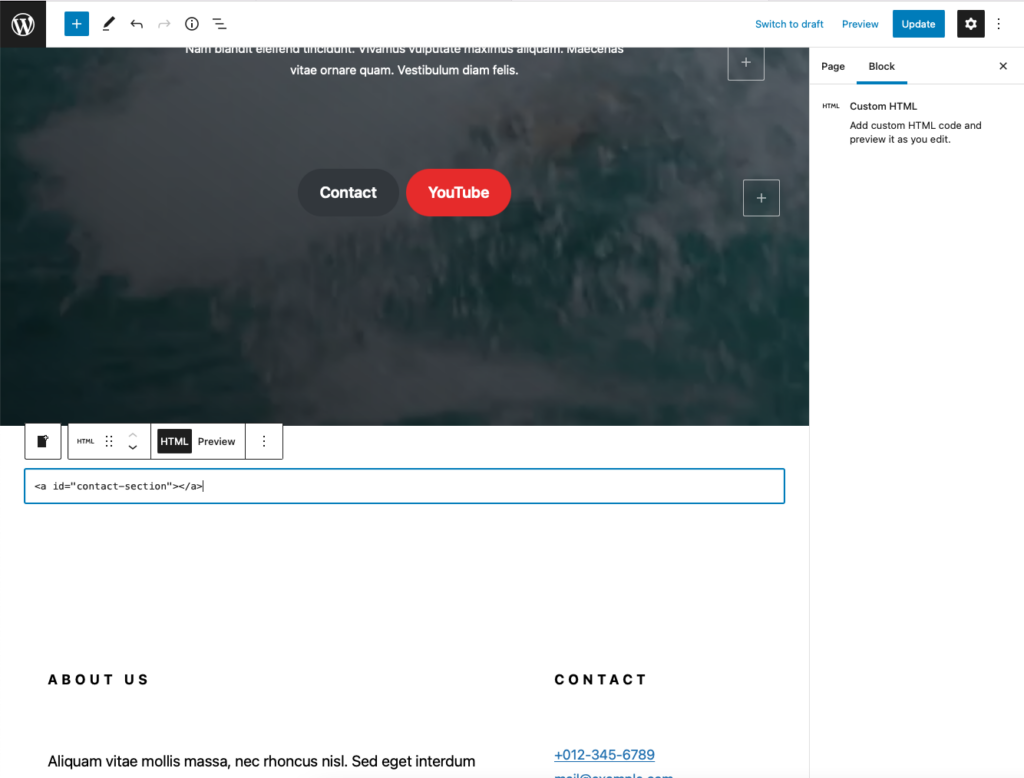
- カスタムHTMLブロック
これはウィジェット ブロックの下にあります。それによって、適切なセクションがどこから始まるかを決定します。このコードを使用して領域をマークします。「」の間に何か(キーフレーズ)を入れることができます。そして、ボタンまたはメニュー項目の前に # を追加することで、正確なキーワードを追加します。
<a id="yourkeyphrase"></a>

Gutenberg のユーザーフレンドリーな環境
純粋な WordPress と Gutenberg エディターに基づいて構築された 1 ページの WordPress テーマは、Web サイトを進化させる可能性を最大限に高めます。ウェブサイトの継続性と将来の WordPress リリースとの互換性を保証できるのは標準ソリューションのみであることに注意してください。
さらに、ページを追加する場合は、コンテンツ Web サイトを拡張するためのより良いオプションが提供されます。 1 ページの Web サイトに永久に固執する必要はなく、ブログやショッピングなどの他のサブページを追加するのは簡単です。
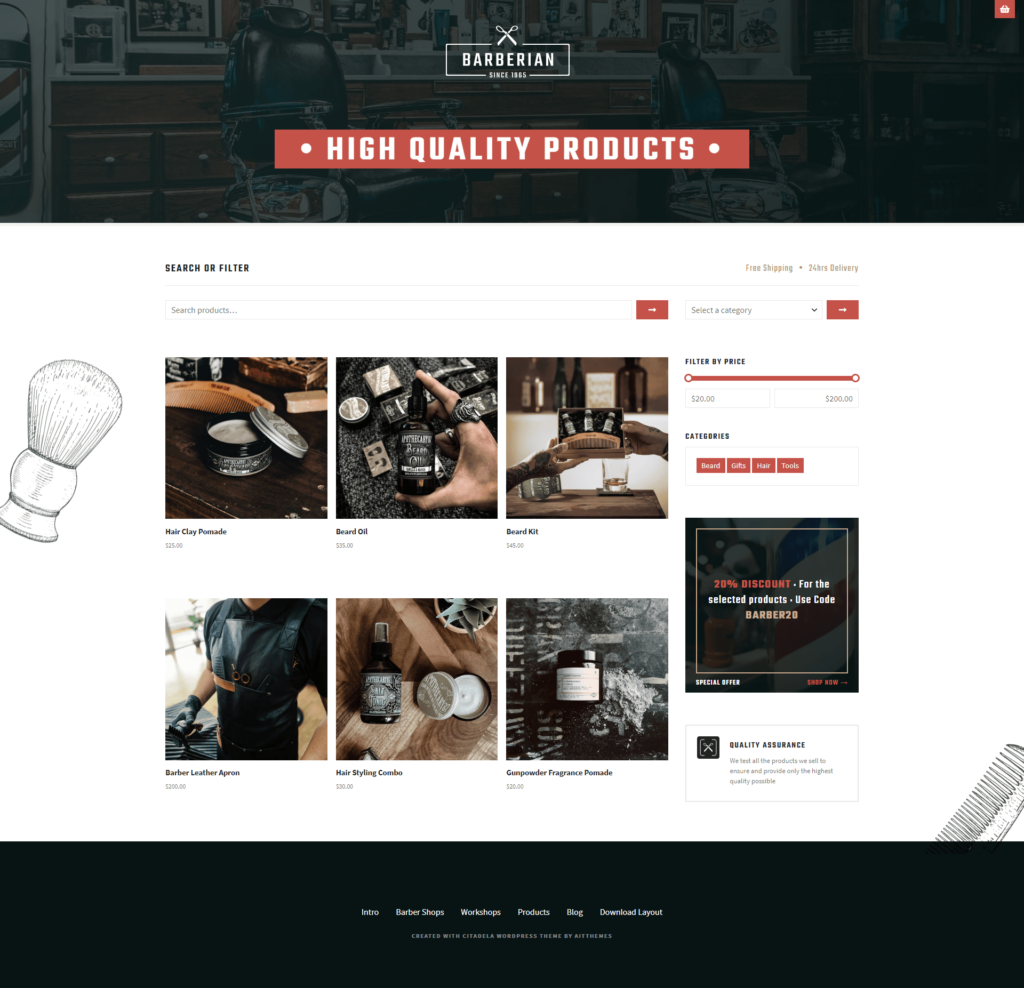
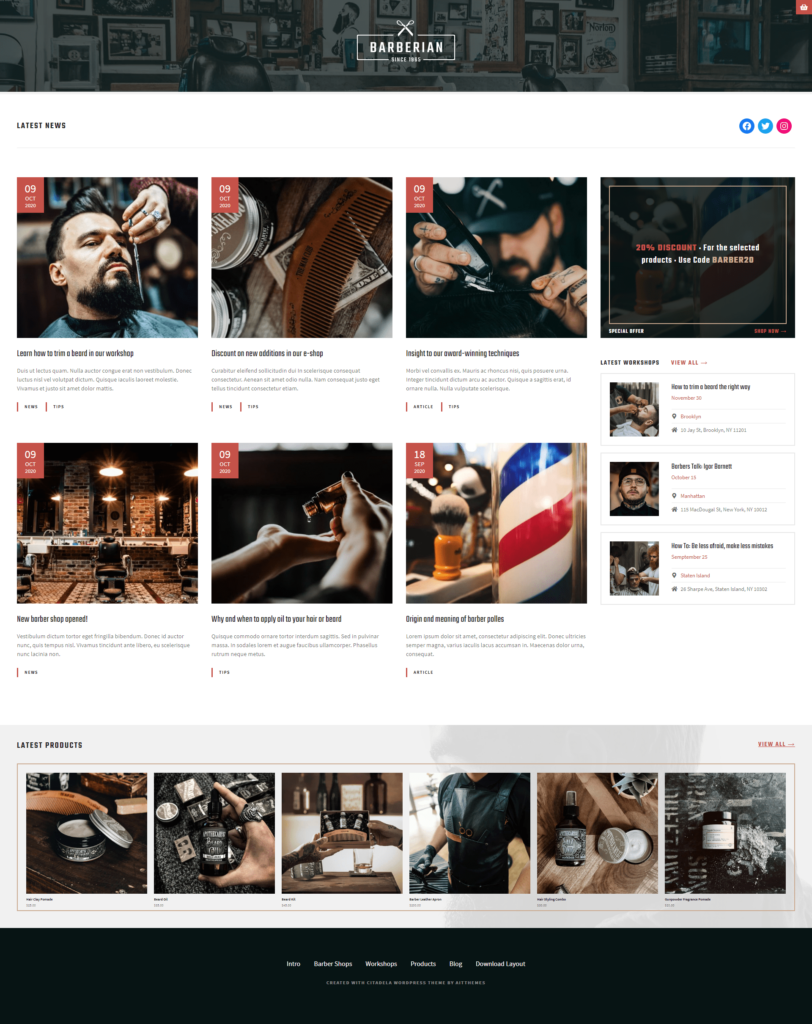
Citadela レイアウトを使用すると、すぐに使える 1 ページの Web サイトが作成できます
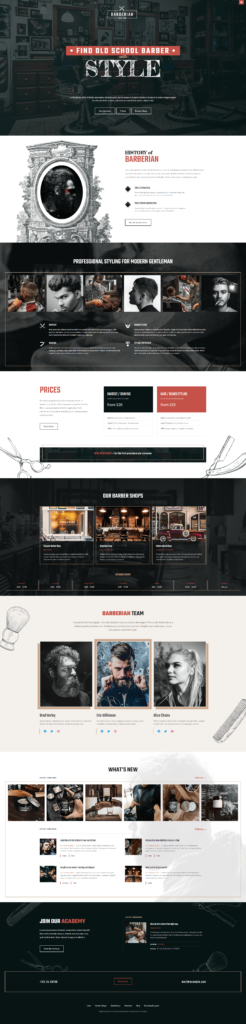
Citadela 1 ページ WordPress テーマ Barber レイアウトをインポートできます。このレイアウトは長いページの例です。インポート後、デモ コンテンツを独自のものに置き換えることができます。すべての設定もアップロードされるため、管理する必要はありません。
モバイルでの使用に最適で、Citadela Blocks プラグインのおかげで、レスポンシブな外観をカスタマイズできます。ブロックの多くは、特にモバイル デバイス向けの拡張設定です。 Web ユーザーのタイプに応じてそのセクションをカスタマイズできます。
1 ページの WordPress テーマ Citadela レイアウトの各部分は、あなたの制御下にあります。
Barber レイアウトの独自の設定
Barber レイアウトは Citadela 用の 1 ページの WordPress テーマであり、標準のメイン メニューを使用しません。ナビゲーションはボタンとアンカー リンクを通じて行われます。このレイアウトは、電子商取引とブログの追加がどのように可能であるかを示しています。ナビゲーション メニューはフッターにあります。
Gutenberg および Citadela ブロック
Citadela Pro と Listing プラグインは芸術作品を作ります。非常に多用途です。ヘッダーには背景画像があります。その他には、単色、グラデーション、またはなしの場合もあります。列ブロックを使用すると、コンテンツやその他の要素を簡単に整理できます。テキストと画像のレイアウトが改善されます。サービスや商品を宣伝したり、ボックス内にあらゆる情報を優れた形式で表示したりできます。画像やアイコンを含むリストまたはボックス レイアウトとして表示することも、何も表示しないこともできます。
シングルページ WordPress テーマのブロックのリスト
- クラスター
- コラム
- クラスター
- コラム
- サービス
- 段落とテキスト
- 料金表
- 営業時間
- ギャラリー
- 投稿
- ブランチおよびお問い合わせフォーム用の Citadela Listing プラグインのアイテム
Citadela テーマの Barber レイアウトをアップロードします。ウェブサイト全体をコピーライティングの準備が整います。各セクションがどのように設定されているかがわかります。新しいエリアを作成するときに役立ちます。
最もよく使用されるブロックの 1 つはクラスターです。あらゆるページの小さなセクションをスタイリッシュに演出します。より多くのブロックを共通の背景を持つ 1 つのパーツにグループ化できます。
Listing プラグインからのアイテム
Citadela リスト プラグインは、情報を表示する優れた方法を提供します。たとえば、支店、ポートフォリオのプレゼンテーション、コンテストやイベントのレポートなどを表示できます。

WooCommerce をシングルページ Web サイトに追加する
1 ページの Web サイトを持っている場合でも、e コマースを追加して商品を販売することができます。商品が 1 つだけの場合は、1 ページの一部にすることができます。より多くの商品を宣伝し、別のサブページで販売することをお勧めします。
注目の製品や最新の製品をホームページに表示できます。顧客は製品の詳細にアクセスしたり、ショッピング カートに製品を追加したりできます。
ナビゲーション メニューはフッター メニューにありますが、メイン メニューとして、または 1 ページの Web サイト内のどこかに追加できます。
最高の e コマース WordPress プラグインを使用して、オンラインで製品を販売します。 WooCommerce プラグインを無料でインストールし、数分でオンライン ストアを作成できます。商品を入力し、画像をアップロードし、主な設定を調整します。電子商取引 Web サイトの作成に必要なものはすべて、1 ページの WordPress テーマに含まれています。

1 ページの WordPress テーマのレスポンシブ デザイン
1 ページの WordPress テーマは 100% の応答性があり、すべてのデバイスでうまく動作します。顧客は携帯電話、タブレット、ラップトップ、デスクトップを使用してオンラインで支店を見つけたり、買い物をしたりできます。 Web サイト全体が画面サイズに自動的に適応します。このテーマは、iPhone、iPad、Android、Windows デバイスなど、多くの最新および古い携帯電話やタブレットでテストされました。
パララックス機能が利用可能
視差スクロール効果を備えたエレガントでモダンな 1 ページの WordPress テーマをお探しの場合は、最高の視差 WordPress テーマのコレクションを気に入っていただけるでしょう。これらのテーマは、クリエイティブなビジネス、オンライン ストア、個人のポートフォリオ Web サイトに最適です。
視差スクロール効果を使用すると、Web サイトに訪問者を驚かせる見事な視覚的インパクトが生まれます。 1 ページのレイアウトと組み合わせると、強力で魅力的なユーザー エクスペリエンスが実現します。
シングルページレイアウトのウェブサイトのデメリット
コンテンツが少ない場合は、Web サイトに 1 ページの WordPress テーマを選択することをお勧めします。ランディングページとしても最適です。こうすることで、情報の順序を適切に調整し、ユーザーをより長くサイトに留まらせることができるからです。
ただし、いくつかの制限があります。そして、それらを知り、それらに対して何をすべきかを知ることは良いことです。これらは Web サイトの 2 つのパラメータです。これらは 1 ページのサイトだけでなく、すべてのサイトに適用されます。しかし、彼らと協力することは可能であり、最終的に彼らが不利になることはありません。
- 情報を簡潔かつ明確にするために様式を修正
様式化の場合、説明的なマーケティング テキストは必要ないと言えます。すぐに本題に入らなければなりません。
- 1 ページの Web サイト レイアウトをマスターするには SEO はさらに困難です
1 ページの SEO を簡単に解決する方法についての答えは次のとおりです。 SEO には、キーワードとトピックの適切な戦略が必要です。ブログにはクラシックなレイアウトを選択することを恐れないでください。
SEO を管理する方法 (1 ページ レイアウトでも)
SEO 実践に関する一般的な推奨事項は次のとおりです。
- たくさんのコンテンツ
- さまざまなキーワード
- Webページの読み込み速度
- 画像の最適化
- 見出しにタイトルを付ける
- アンカーライン
- その他
コンテンツの量には制限があります。しかし真実は、質が量を上回るということです。
Najkritickejsi bod je rôznorodosť kľúčových slov。 Všetky ostatné odporúčania sa viac menej môžu dodržať。最も重要な点は、キーワードの多様性です。他の推奨事項はすべて、多かれ少なかれ従うことができます。
シングルページSEOのために知っておくべきこと
上記によれば、単一ページ レイアウトは次のようなビジネスに適していることがわかります。
- 1 つの共通のトピックに属する狭い範囲のキーワードでランク付けできます。
- 物理的なビジネスであり、特定の場所に関連付けられている、または
- 同社はオーガニック訪問のみに依存しているわけではありません(リピーターがいる、口コミでの推奨がある)
最適化の達人であれば、Google が検索結果のオーガニック ランキングを変更するアップデートを定期的にリリースしていることをご存知でしょう (そうでないとしても、今ならわかるでしょう)。次に、優れた SEO 専門家が従うべき推奨事項を提案します。
近年、キーワードの選択には大きな変化が見られました。
キーワードの選択はトピックの選択によって補完されています。これを実践するということは、自分の専門分野やユーザーとの行動をよく知ることを意味します。ユーザーとそのニーズを理解することが必要です。キーワードの質問に正しく答えます。特定の用語を検索するときに、購入のどの段階にあるかを把握します。
単一ページのレイアウトを選択する場合でも、従来のページ構成の Web サイトにアクセスする場合でも、コンテンツ作成の基礎は重要なトピックと単語を分析することです。
Web: 1 ページとブログを組み合わせてみる
ブログは顧客との関係を築く優れた方法です。マーケティング部門によるコンテンツ作成やコピーライティングのアウトソーシングをカバーできます。
単一ページの Web サイトの意図を変更しないでください。これらのブログ投稿で Web サイトを拡張するだけで、ページのデザインとコンテンツを短く保つことができます。
ブログ セクションはサブページで動作するため、さまざまなキーワードをターゲットにすることができます。また、メインページからいくつかの投稿を選択することもできます。 Web デザイナーの中には、1 ページ レイアウトの意味が失われていると言う人もいます。一方で、WebデザイナーはWebマーケッターではありません。見栄えの良いサイトでも、訪問者がいなければ役に立ちません。
言い換えれば、1 ページの WordPress テーマを試してみて、うまくいかなかったら、いつでもクラシック スタイルに変更できます。 WordPress の Gutenberg エディターについては優れています。

書いて、遊んで、変えて
サイト上のコンテンツ (デザインや技術的要素を含む) を定期的にメンテナンスすることによってのみ、適切な Web サイトを実現できます。美しいウェブサイトの外観が台無しになることを心配する必要はありません。
Gutenberg のおかげで、ようやく Web サイトのコンテンツを快適に管理できるようになりました。古いテーマからでも、ドラッグ アンド ドロップでページ全体をコピーできます。ブロックで遊んで、すぐに変更してください。長期的にサイトを開発し、改善する絶好の機会があります。 Gutenberg は WordPress にとって自然な環境であるため、サードパーティのページビルダーや特殊なテーマよりも簡単なコンテンツ管理を提供します。
結論
信頼できる WordPress テーマを選択し、コンテンツが準備されていれば、魅力的な Web サイトを数秒で作成することが可能です。ただし、選択した 1 ページの WordPress テーマのレイアウトに合わせてテキストと画像を調整することを検討してください。
1ページのWebサイトレイアウトを使用できる理由と場合についての情報をまとめました。この投稿には長所と短所のリストが含まれています。 1 ページの Web レイアウトを作成するときに役立つ SEO のヒントがいくつかあります。 1 ページの Web サイトについてはどのような経験がありますか?作ったことはありますか?
コメント、専門知識、ショーケースなどを自由に投稿してください。記事を友達、同僚、家族、さらには犬と共有してください 🙂

