목차
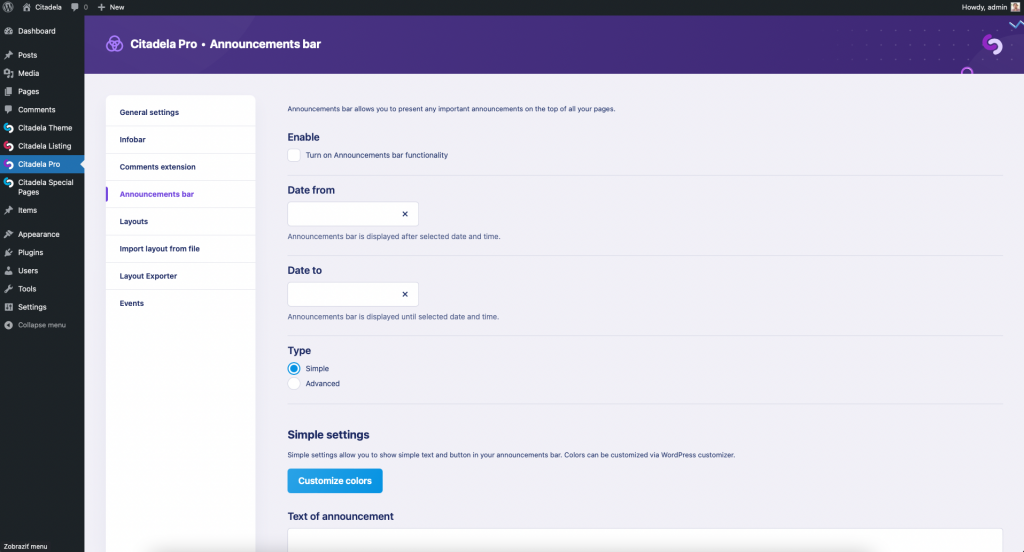
알림 표시줄 기능을 사용하면 모든 페이지 상단에 사용자 지정 메시지 또는 기타 유형의 정보를 삽입할 수 있습니다. 기본 설정에 따라 두 가지 유형의 막대 중에서 선택할 수 있으며 둘 다 아래에 설명되어 있습니다.

체크박스 할 수 있게 하다 알림 표시줄 기능을 켜고 알림 표시줄이 표시되는 정확한 시간은 시작 날짜 및 종료 날짜 옵션으로 정의할 수 있습니다.
- 두 날짜가 모두 정의된 경우 바는 정의된 범위에서 정확하게 표시됩니다.
- "시작" 날짜만 정의된 경우 정의된 날짜 및 시간 이후에는 항상 막대가 표시됩니다.
- "to" 날짜만 정의된 경우 정의된 날짜 및 시간까지만 막대가 표시되고 이 시간 이후에는 막대가 자동으로 비활성화됩니다.
- 날짜가 정의되지 않은 경우 막대가 항상 표시됩니다(활성화 확인란이 선택된 경우).
날짜 설정이 올바르게 작동하도록 WordPress 일반 설정에서 올바른 시간대를 설정했는지 확인하세요.
단순형
간단한 유형의 막대를 사용하면 다음과 같은 텍스트에 대한 기본 HTML 태그로 일반 텍스트를 작성할 수 있습니다. <a>, <br>, <em>, <i>, <strong> 사용자 정의 링크가 있는 버튼. 간단한 유형의 막대에 대한 일반적인 스타일은 미리 정의되어 있으며 막대는 간단한 텍스트 정보를 표시하기 위한 것입니다.
막대 배경 및 버튼의 색상 설정은 공지사항 막대 탭 아래의 WordPress 사용자 정의 프로그램에서 찾을 수 있습니다.
고급 유형
알림 표시줄의 내용과 디자인을 완전히 제어하려면 표시줄의 고급 설정을 사용할 수 있습니다. 막대에 대한 사용자 지정 HTML 및 CSS를 작성하여 원하는 대로 정확하게 표시할 수 있습니다.
사용자 지정자 설정에서 사용 가능 확인란 알림 표시줄 미리보기 표시 바가 프런트엔드를 숨기지 않은 경우에도 커스터마이저에서만 바를 표시합니다. 막대는 관리자의 날짜 설정에 독립적으로 표시되므로 HTML을 준비하고 막대를 디자인하고 프런트엔드에서 막대를 숨길 수 있습니다. 표시줄이 준비되면 관리 알림 표시줄 설정에서 프런트엔드에 대해 표시줄을 활성화할 수 있습니다.
