Table of Contents
There’s a logo on (almost) every website. It hugely contributes to website’s look, first impression your visitors get when they open the site and it certainly is a branding thing. Well designed logo helps you send the right message about your company to your potential customers and increases recognition of your brand. This is the marketing point of view in regards of logos, but what about the technical side of the issue? How a good logo should be designed and what parameters should it have. Here’s the insight of our experienced designer and front-end developer Peter.
Logo size and dimensions
When it comes to designing logo for the first time, always think one step ahead. Or ideally, think several steps ahead and consider where will your logo be displayed and in what other ways will it be used. The logo size should be derived depending on all its potential uses. If you design your logo in a fixed pixel size, easily can happen that its parameters won’t allow printing it in a good quality as printed format requires different dpi than display screens. On the other hand, if you create your logo as a vector graphic you will be able to export it in any desired resolution.
Dimensions of your logo graphic are highly individual. However, make sure the logo looks good in every size. E.g. if I’m designing logo for header of my website, I should pay attention to how it looks all the way through the designing process.
It’s better to design logo that is more simple, without huge amount of details as they can vanish in smaller sizes. Simpler logos will always stay clear and legible. You will avoid the necessity of designing more variations of the same logo in case it needs to be scaled down.
Horizontal logos are easier to work with
Vertical or horizontal? Vertical logos not always proportionally fit to the rest of the website design and are more difficult to work with. This applies twice when it comes to WordPress themes. Consider website responsiveness when designing your logo and you’ll see how much better will horizontal logo look on different devices.
If you have chosen the theme already, check what logo dimensions would be best to fit in nicely. Or the other way around. If you have your final logo designed, choose the theme that will allow its correct display. At least if you want to avoid redesigning of the theme or creating a new variation of your logo for the theme.
Logo will be displayed in several different places on your website or better to say in the WordPress theme. This is just another reason to avoid over-complicated logos.

Logo content
When initially deciding about your logo design, you have several types of logos to choose from:
- icon/image
- logotype or typographic (just the name in a specific font or graphic settings)
- combination of both
How logo should look like depends on the website topic / business orientation. It should reflect certain message that relates to the business. E.g. if we have a business with a specific product, we can make this product a part of logo. Selling bikes – a wheel. Writing blog posts – a pen, a book etc. On the other side, logo does not necessarily need to contain anything specific, it can be abstract thing, just simple geometric shapes, but it should be easy to remember. You can find some inspiration on internet and check sample logos on Behance, or Dribble.
If you have no idea or have nothing specific in mind that could be used as the image part of the logo, you can simply use typographic logo. There is lots of fonts available on fonts.google.com that are free for commercial use. It isn’t a rule to use serif font that looks more serious, but it is good to choose rather simpler font, not like comic sans etc. 😀 We are not going to present our wild ideas to the customers, they have their own ones… We do not want to discourage them, we want to increasing the conversion rate instead.

If we nevertheless wanted to have a graphic symbol in the logo, it could be created e.g. from the initials of the name. This is often used, when the logo represents the name of the person i.e. his or her initials.
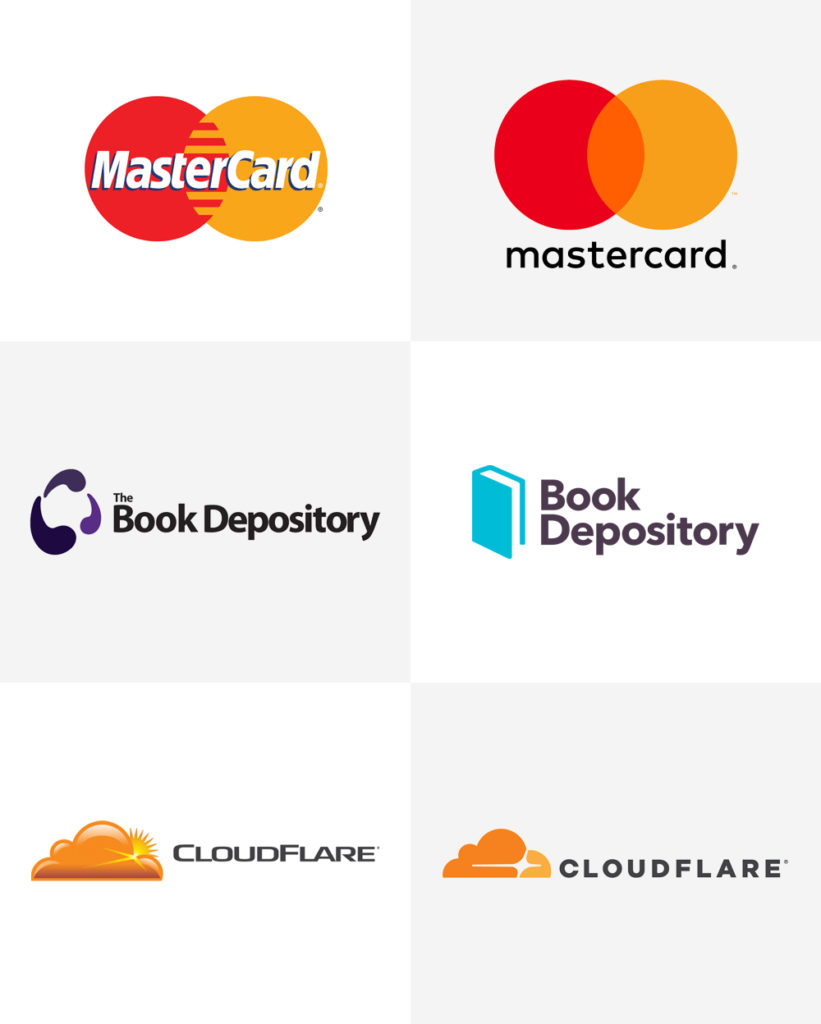
Nowadays the trend is to use simple logos. Even the large companies are simplifying their brand, it doesn’t harm anything.
Source: http://www.underconsideration.com/brandnew/archives/
Colours
Logo should be made in several colour variations. The basic one should be in the colour of the brand and the other variations should be designed in a way suitable for dark and light backgrounds. It’s good practice to have also monochromatic version, or just a bi-colour version especially for printing purposes. In this case it is also good to check if there aren’t any unnecessary details which cannot be printed anyway.
The colour of logo should be aligned with the rest of the web colour scheme. Logo does not necessarily need to be colourful to capture attention. It is sufficient to use just one colour or match the 2 colours if you don’t feel for matching more colours. The name is usually visualized in dark colours, close to black, or alternatively white, depending on the background and then the graphic symbol is colourful. But it is not the rule.
There are also various generators on internet that can help you match multiple colours e.g. coolors.co/app Look at this color wheel tool from Canva and choose your perfect combination.
Setting up logo in your WordPress theme
Demo of the WordPress theme will show you how will your logo be displayed on each different responsive layout of the website. As mentioned earlier, if you have your logo designed already, choose the most suitable WP theme that would fit in nicely with your company logo.
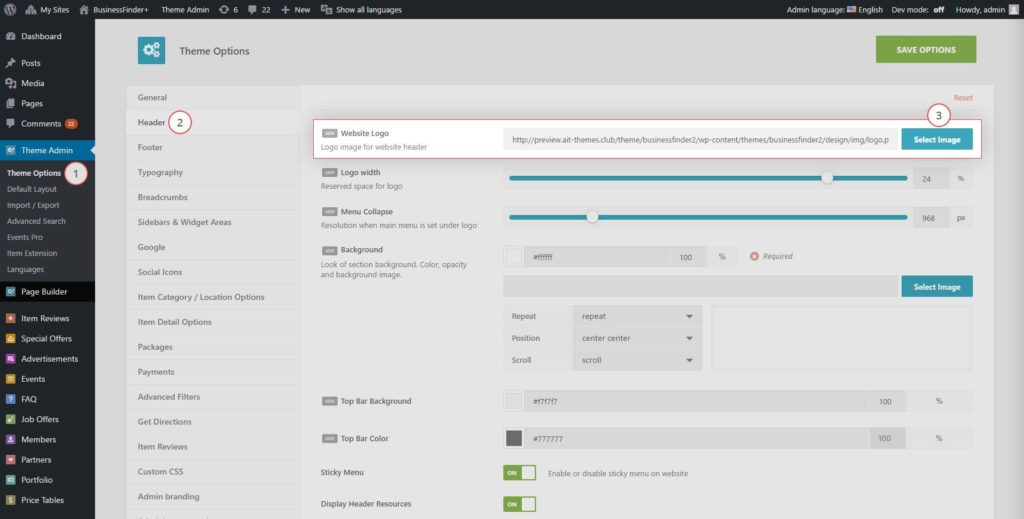
For adding logo to your website, go to Theme Admin and choose Theme Options.
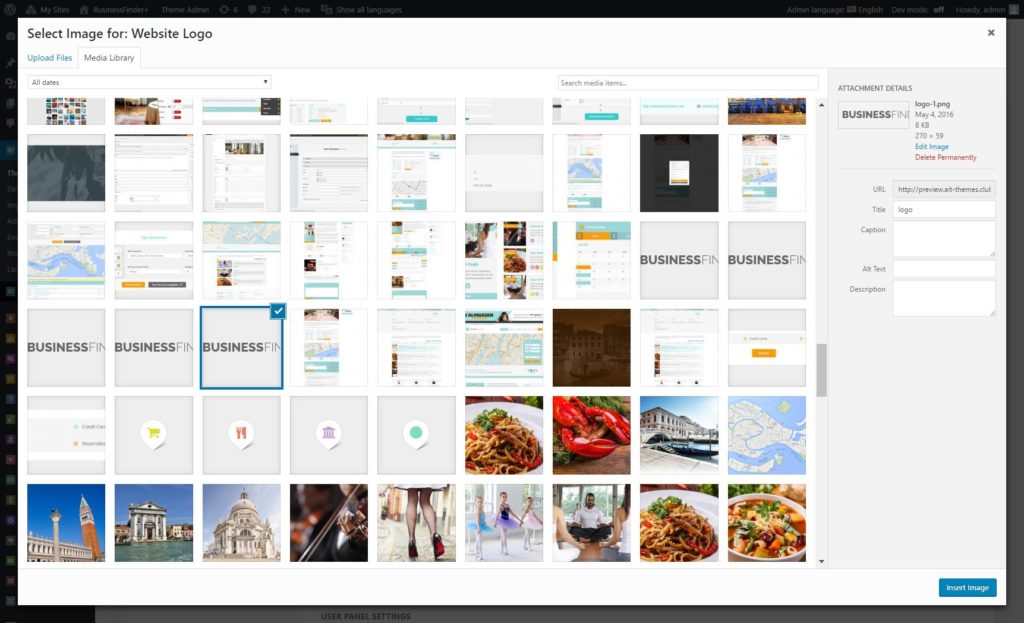
On the Theme Options setup page, go to Header. Upload your logo by clicking to “Select Image” button text to Website Logo setting. Click Save Options.
Visit your site preview to see how your Logo is being displayed.
Designing your first logo is a thing that deserve a lot of thoughts. Focus on the message you want to send to your customers. It will represent your brand for many years to come. Well designed logo will stay with you a long time and will not require huge changes. Remember that the trend is to simplify things rather than make them more complicated. Therefore if you already have a logo that has too many details, colours or curves, consider creating fresh modern version of it. Adding it to your WordPress website is a matter of 3-4 clicks and it’s done.





Very nice article and thanks for sharing.
Thank you for your feedback, we’ll keep posting interesting things 🙂
Thanks for the great tips! I do have a question however that I think you could
probably answer. I was wondering, Do freelance Web designers/developers tend to set their clients up with
shared or dedicated hosting plans? I want to make sure their website
is fast. Any insight would be greatly appreciated!
Hi there,
thanks for your comment. We are sorry, no study/survey was done, anyhow we’ll re-consider it and male decision.
Kind regards!
Zlatko
Turning your business into a brand is no easy task, but the branding firm
Hello,
thansk for your compliment.
Kind!
Zlatko
i was searching for logo design how to design a logo in a hour, than i hear about logo maker i’m feeling happy after using logo maker. After it i’m looking for a way to add this logo to my site i found that on your blog post thanks for sharing it.
Hi there,
thanks a lot for your comment and compliments too.
Would you be interesting in some other topics, feel free let us know.
Have a mnice day!
Zlatko
Great guide about how can set logo in wordpress site. Useful information for me .Thanks for sharing informative content
Hello,
thanks for your compliment. Should you have some idea what about should be the next blog post, feel free to contact us back.
Kind regards!
Zlatko
you have to clear post about wordpress current update version. some issues are not solved . just write about wordpress updated blogs
write detail information about current wordpress updated versions. because my site was wordpress cms but i could not post any blog images what is the solution??
Hi there,
thanks for contacting us back. Could you please provide us of your user name registered in our system even the better would be to describe in a detailed in which theme did you encounter mentioned above the issue?
Secondly,
the best solution how to help you would be if you contact directly our support forum. Therefore, please provide our Ait-Themes team with AIT SysInfo report: https://www.ait-themes.club/wordpress-plugins/ait-sysinfo/. Our technicians are ready to help you with any theme-regarding issue: Customer Support is provided during working days from 8am to 5pm Central European Time. If you have not created Ait Themes Club account yet, please use this form: https://system.ait-themes.club/join/tf and post your technical question directly in our support ticket system. Please log in to your account https://system.ait-themes.club/support/ . In general support covers mainly finding of solutions for problems in theme and help users use the product, if there is a bug we’ll fix it as soon as possible. Unfortunately we are not capable working on user’s custom websites.
Our technicians can answer most efficiently even as quick as possible if you decide for the “priority question” service /you’ll get an answer within a few working hours/.
Thanks for understanding.
Best!
Zlatko
Hi there,
thanks for your compliments and for comments. Logo is (should be) just an simple identifier that does not explain the business. Beautiful, attractive and easy to see even from a distance. Everything else is a matter of a marketing.
Best!
Zlatko
Hi there,
thanks for your comment. Yeah, that’s right. In other words, when somebody has worked to create and grow his/her unique brand, he/she will then be able to symbolize it with his/her unique logo.
Sincerely!
Zlatko
Hello,
many thanks for your comment and feedback.
Best!
Zlatko
Hello,
thanks for your comment.
Best!
Zlatko
Hey there,
thanks a lot for your compliment and for feedback. Absolutely agree! Logos are very important.
Sincerely!
Zlatko
Hello,
thanks for your comment. We highly appreciate it.
Have a nice day!
Zlatko
Awesome tips for logo design with WordPress website. Love to read the post. We are working to start a real estate firm in Sunshine Coast and almost ready to open, and currently we are looking for the Best logo design agency in Sunshine Coast. Here I got some great tools to try our own logo design. Thanks for sharing.
Hello Stephany,
thanks for comment and warm words :). Wish you good luck with your new business.
Sincerely!
Zlatko
Informative content I enjoyed a lot reading this. As everybody knows that when a person starts their business a logo acts as the creative track for that particular brand
Hello,
thank you for your kind words and inspiring compliments.
Best regards!
AIT
Hey there,
thanks for taking time to comment and explore your meaning of using logo – indeed, the first element clients see is the logo – eyetracking studies show that users spend a few seconds glancing at the logo first before moving on to other content – the design matters.
Sincerely!
AIT team
Agree with your thoughts. Website that are responsive, attractive, interactive, affordable, visitor and search engine friendly are essential components that create more usability by the end users. Among all, affordability is a factor that are focused by user first. It is an affective process if a good design can be get in affordable ranges. Similarly our organization also provide its services in very affordable ranges.
Thanks for your post. can we create animated logo for our site
Hello Kishana,
thanks for asking. Animated logo is working correctly.
Should you have further questions, please contact us back.
Sincerely!
AIT
Well Explained. All things have been explained properly and minutely. It is very true that outstanding creative designs attracts attention and creates a positive impression about a brand so its better it is done by experts in the field.
keep more sharing, thanks for the help.
thanks for the help
Excellent ! I personally like your blog and waiting for more articles like this
Thank you.